An Animated Jack-O-Lantern Pumpkin made completely with CSS.
Jack O’ Lantern Pure CSS Animation


An Animated Jack-O-Lantern Pumpkin made completely with CSS.

If you like this Spiral optical illusion animation, check out more Spirals on the Spiral web page.

Newton’s Cradle made with Pure CSS This is one of my favorite CSS animations. It is completely created with CSS and CSS keyframes. Unfortunately, it was created with fixed sizes (i.e. width:570px; and not a responsive format), which does not

kiss me love bug always text me smile love you for ever love me i loveyou call me miss you ur cute cutie pie kiss me xoxo yes ur hot you rock only you you & me ur a 10

Happy New Year 2020


Thingography.com CSS Animation Gallery

The gears are PNGs, different colors for presentation. If quality images were used and aligned properly the effect is much better. This CSS animation is my very early work & if redone today I would redo with CSS using transform-origin.

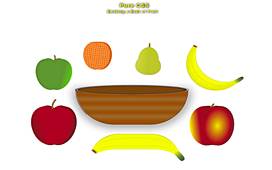
Bowl of Fruit made with Pure CSS

Low High Check out 2 more CSS FANS: FAN and FAN-BOX

Check out 2 more CSS FANS: FAN and FAN-ROUND

Low High This switch may not work in Internet Explorer – Check out 2 more CSS FANS: FAN-BOX and FAN-ROUND

Happy Easter Surprisingly, all the eggs with patterns are all pure CSS. Easter Egg fun without JavaScript.


Multi-colored balls spinning down a drain. Other ideas for this type of animation could be a Roulette wheel, gumball machine, or basketball spinning on the rim, to name a few.

Page One This is my attempt to create a Curtain opening and closing effect to change webpages. The effect but works fairly well, but has a few issues in some browsers. Click a “Page” button below to see the Curtain

It’s raining coffee beans! The falling coffee beans CSS animation gives the illusion of perpetual falling coffee beans. Substituting the coffee bean images with other images can create a magnitude of effects as with other animations in my collection.

1 2 3 4 5 6 7 8 9 10 11 12 Working CSS3 Clock – Always starts at Five-O’clock. This CSS animation clock is created with pure CSS and with adjustments could be used as a timer. By adding

This CSS clock was a basic trial for a CSS clock with the daylight changing in the background in fast speed.

Clackers or Loaders for lack of a better name. Here are three versions of this illusion, reminiscent of the Clackers toy. In the first example, the two ‘barbells’ are rotating opposite directions, which can create the optical illusion of the

007* Your browser does not support the audio element. For me this was a challenge to make, unfortunately this Bond CSS animation was designed for a desktop screen – for which it is best viewed. It is predominantly using CSS,

This is a basic CSS animation show bouncing basket balls. Simple and straight forward demo using multiple images, including the background court floor.

• • • • • • • • • • • • • • • • • • • • • • • • • • • • • • The first & second Atom animation are done with PURE

Okay this one is a little tacky. Similar to the airplane CSS animation, but with moving clouds – a very basic animation which uses a few images.

This animation can be used to fly in a webpage or an advertisement. This CSS animation is best viewed in a big screen or desktop computer. Many of these CSS animations are years old and created before “responsive” web pages

The airplane animation is a very basic and short CSS animation. The most difficult part was keep the spinning propeller stationary while the plane moves and the page is resized.