This video is screen capture of a CSS animation that can be found here – https://thingography.com/css-airplane-banner/ – one of my first animations – a bit crude
CSS Animation: Airplane Banner


This video is screen capture of a CSS animation that can be found here – https://thingography.com/css-airplane-banner/ – one of my first animations – a bit crude

Page One – Losira Out These examples of true transitional web pages are based on the Curtains and Transitional Advertisements demos. Web pages can be transitioned for enhanced viewing just as photos are transitioned. Trekies will remember the beautiful Kalandan
Page Two – Losira Out The Losira page transition also has an “onClick” audio as an added effect to go along with the page theme. The so called “Losira” effect was born from the Star Trek episode “That Which Survives”
Page Two Other ideas include a monster trucks and bull-dozers pushing the page to transition… more ideas on next page… Click the buttons below to watch the ‘Trans-Man’ page transition Page 1 Page 2

Page One The effect is a man pushing the web page off screen forcing the next one to replace it… Click the buttons below to watch the ‘Trans-Man’ page transition Page 1 Page 2
Page Two – Horizontal Slide The idea in this example is to slide in an advertisement or notice on the page without cluttering up the page content or using popups, comparable to a commercial between television shows. Here are a

Page One – Horizontal Slide The idea in this example is to slide in an advertisement or notice on the page without cluttering up the page content or using popups, comparable to a commercial between television shows. Here are a

Blue Thingography.com CSS Animation Gallery Yellow Thingography.com CSS Animation Gallery Red Thingography.com Photo Gallery Green Thingography.com Photo Gallery A Circular Pure CSS Menu – Hover over each colored ball to open menu

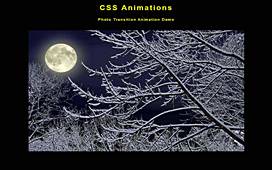
A CSS photo transition created with CSS transform. To replay just reload the page.

Walking Dead Zombies CSS Animation – Created with CSS and PNGs only.

POLICE PUBLIC CALL BOX POLICE PUBLIC CALL BOX POLICE PUBLIC CALL BOX POLICE PUBLIC CALL BOX Your browser does not support the audio element. The TARDIS from Doctor Who in CSS motion This modified Pure CSS version of the Tardis

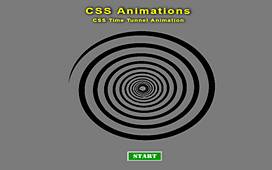
This was one of my first animations while learning CSS – A Television show from the 1960’s – The Time Tunnel.

This Star Trek animation is best view on a large screen. With a little imagination and too many episodes of Star Trek…


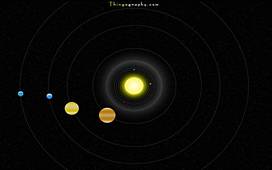
A Pure CSS Solar System – with the exception of the background stars – all planets and animation is CSS generated.The scale of the planets and yearly orbits are somewhat scaled, with the exception of the Sun which should be

1 / 28 2 / 28 3 / 28 4 / 28 5 / 28 6 / 28 7 / 28 8 / 28 9 / 28 10 / 28 11 / 28 12 / 28 14 / 28 14

Valentine’s Day heart with arrow shot through it

Being in the wrong place at the wrong time


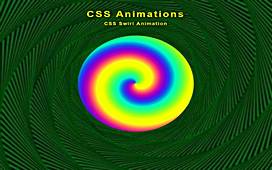
A fast and colorful CSS transition animation

Thingography.com Where Colors Connect A little introduction CSS animation with flying spheres (orbs).

This text animation is played relatively slow to show the effect. The speed can be adjusted to fit your needs. Originally created to be used as a video text effect like the scrolling Star Wars text effect. The text will

a m a z i n g a r i z o n a

a m a z i n g a m a z i n g A r i z o n a The Center of Amazing

This was an enlightening project, as it showed me how flexible CSS can be with imagination. A pure CSS bulls-eye target and arrows all made with purely CSS.

Who does not want snow falling in their website during the Christmas Holidays while not using JavaScript? An early example of falling snow using CSS and a few PNGs.

Display All Items ⚬ Salad ⚬ Pasta ♥ Fruit ⚬ Pizza Salad Description Here Pasta Description Here ♥ Fruit Description Here Pizza Description Here With CSS transform rotate and little JavaScript, for the selection process, a image can catch the

The rainbows on this page are created with pure CSS. (The large background rainbow is hidden on screens less than 699px – too big to fit nicely on a small screen.) Using DIV’s with transparent backgrounds, colored borders, and

Replay A little fun with a rolling car wheel

1 2 3 4 5 14 7 8 9 10 Replay Pure CSS Pool Table and Billiard Balls