Blue
Thingography.com
CSS Animation
Gallery
Yellow









Thingography.com
CSS Animation
Gallery
Red

Thingography.com
Photo
Gallery
Green

Thingography.com
Photo Gallery
A Circular Pure CSS Menu – Hover over each colored ball to open menu
]]> Salad Description Here
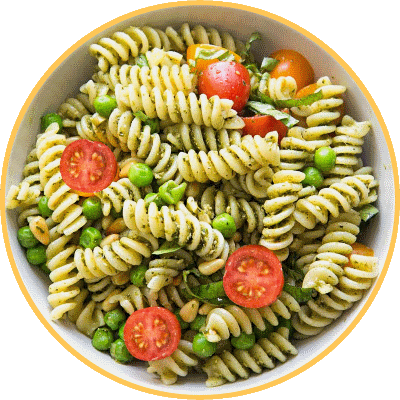
Salad Description Here Pasta Description Here
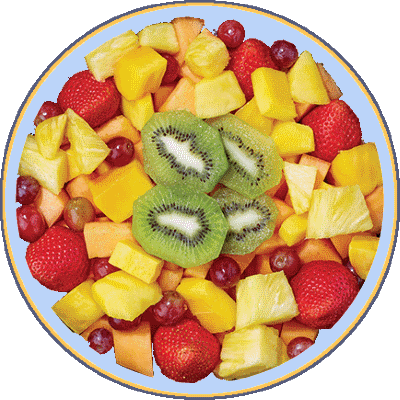
Pasta Description Here ♥ Fruit Description Here
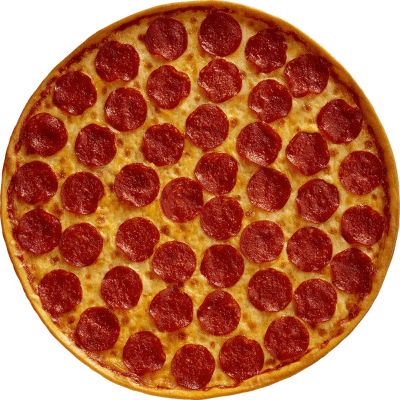
♥ Fruit Description Here Pizza Description Here
Pizza Description HereWith CSS transform rotate and little JavaScript, for the selection process, a image can catch the viewers eye and add dimension to the web page. Demo maybe useful for a recipe or menu webpage.
]]>