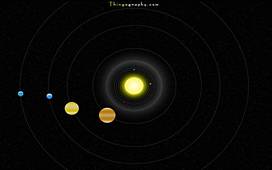
A Pure CSS Solar System – with the exception of the background stars – all planets and animation is CSS generated.The scale of the planets and yearly orbits are somewhat scaled, with the exception of the Sun which should be
Pure CSS Solar System Orbits Animation